Change Button Color on Hover Inline Css
Introduction
This guide will discuss the step-by-step process of creating a hover button in a React app. We will see two methods of creating a hover button: using pure CSS and using mouse events in the React app. We will also discuss different effects of a hover button such as grow, shrink, change color, etc.
Using Hover Selector
In this section, you will create a button with a hover effect using pure CSS, with :hover selector. When a hover selector is used with an element, that element gets selected when you hover over it.
This example has a div with className="example" and a blue background:
1 import React from "react" ; 2 import "./style.css" ; 3 4 export default function App ( ) { 5 return ( 6 < div className = " example " > 7 8 </ div > 9 ) ; 10 } JSX
Here is the CSS for this div :
1 .example { 2 background : blue ; 3 width : 400 px ; 4 height : 400 px ; 5 margin : 0 auto ; 6 } CSS
Here is how this div will look:
.png)
If you add a :hover selector to this div then as long as you are hovering over the div , the CSS inside :hover will take effect.
1 .example :hover { 2 background : black ; 3 } CSS
In this case, background property inside .example:hover{} will override the background property under .example as long as you move your mouse over it.

Creating a Button
Create a simple button with className="click" in your App.js file like this:
1 import React from "react" ; 2 import './App.css' 3 function App ( ) { 4 return ( 5 < div className = " App " > 6 < button className = " click " > Click Me! </ button > 7 </ div > 8 ) ; 9 } 10 11 export default App ; JSX
Here is how your button will look like by default, without any custom styling.

Style this button by adding the following code in the App.css file.
1 html { 2 background : #b19cd9 ; 3 } 4 5 .App { 6 display : flex ; 7 } 8 9 .click { 10 width : 300 px ; 11 background : white ; 12 font-size : 40 px ; 13 margin : 100 px auto ; 14 padding : 10 px ; 15 cursor : pointer ; 16 } CSS
The above CSS code will change the app's background color and style the button to look like this.
.png)
Now you will add the effects that will be seen when you hover on the button.
- Opacity
Opacity refers to the transparency of an element. Add the following code toApp.cssfor the opacity hover effect.
1 .click :hover { 2 opacity : 0.3 ; 3 } CSS
You can see the above code in action by hovering on the button.

- Color Change
As discussed in the above example, you can change the button's color using a hover selector like this.
1 .click :hover { 2 background : palegreen ; 3 } CSS
Here is the above code in action.

- Grow/Shrink
You can grow or shrink an element using thescale()function in CSS. You can read more about this here.
To create a grow hover effect, add scale() to the transform property. The number inside scale() represents the scaling vector.
1 .click :hover { 2 transform : scale ( 2 ) ; /* Equal to scaleX(2) scaleY(2) */ 3 } CSS
Here is how this will look.
.gif)
As you can see above, the transformation is instantaneous and doesn't look right. You can fix this by adding a delay using the transition-duration property.
1 .click :hover { 2 transform : scale ( 2 ) ; 3 transition-duration : 0.5 s ; 4 } CSS
You can see this delay in transformation here.
.gif)
Using the same scale() function, you can also shrink an element. To shrink an element, you have to specify a number less than one inside scale() like this.
1 .click :hover { 2 transform : scale ( 0.6 ) ; 3 transition-duration : 0.5 s ; 4 } CSS
Here is how this effect will look.
.gif)
You can explore this example here.
Using Mouse Events
In this section, you will create a button with a hover effect using mouse events in React. Based on the app requirements, you can use different mouse events such as onClick , onContextMenu , onDoubleClick , onDrag , onDragEnd , etc. You can see the complete list here.
For hover effect you will use onMouseEnter and onMouseLeave events. As the name suggests, onMouseEnter will be triggered when the mouse enters an element, and onMouseLeave will be triggered when the mouse leaves an element. This will be more apparent with an example.
Example
Consider a div that is the same as the blue div discussed in the example above. Here is the code for a blue div with inline styling:
1 import React from "react" ; 2 3 export default function App ( ) { 4 return ( 5 < div style = { { width : "400px" , height : "400px" , background : "blue" } } > </ div > 6 ) ; 7 } JSX
Here is how this div will look.

Now add the onMouseEnter event to this div . This event will take an arrow function, which will log the event name in the console. It is crucial to use the arrow function; otherwise, the event will only occur once, when the component is mounted.
1 return ( 2 < div 3 onMouseEnter = { ( ) => { 4 console . log ( "Event:MouseEnter" ) ; 5 } } 6 style = { { width : "400px" , height : "400px" , background : "blue" } } 7 > </ div > 8 ) ; JSX
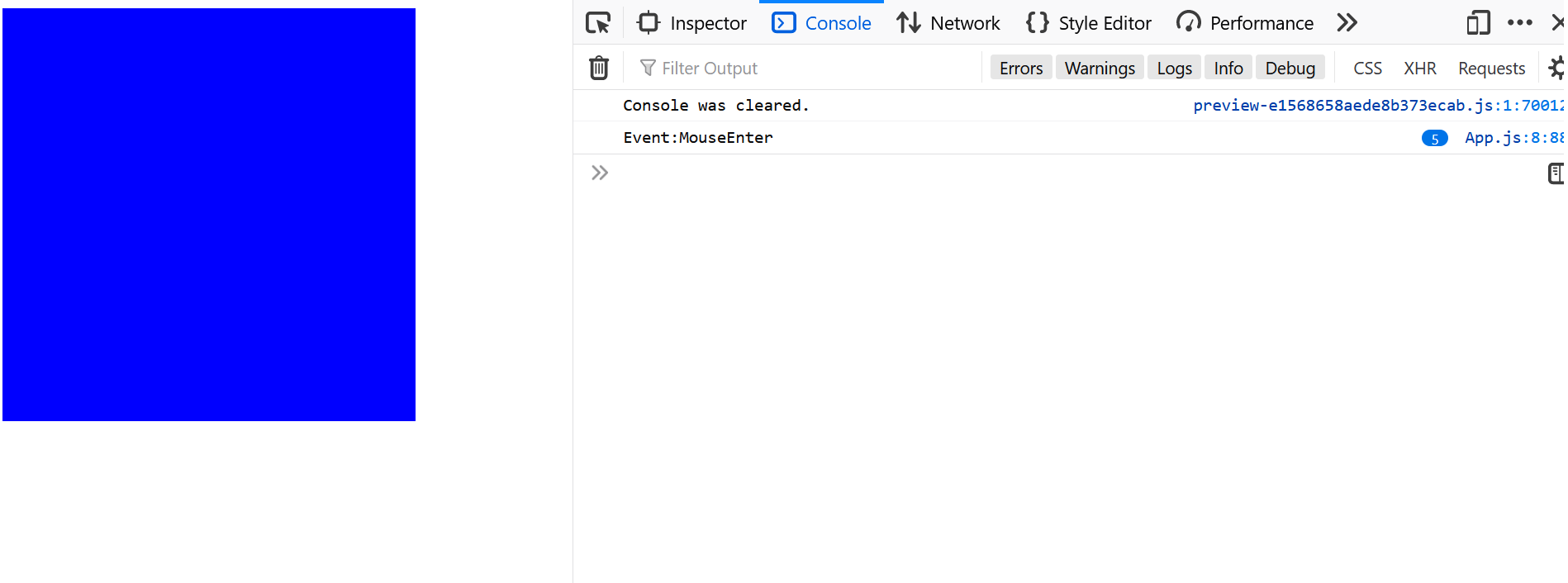
Open the console by pressing CTRL + Shift + K in Firefox or CTRL + Shift + J in Chrome. Now try hovering over the div . You will see that the event name is logged in the console.

You can similarly add an onMouseLeave event to this div .
1 < div 2 onMouseEnter = { ( ) => { 3 console . log ( "Event:MouseEnter" ) ; 4 } } 5 onMouseLeave = { ( ) => { 6 console . log ( "Event:MouseLeave" ) ; 7 } } 8 style = { { width : "400px" , height : "400px" , background : "blue" } } 9 > </ div > ; JSX
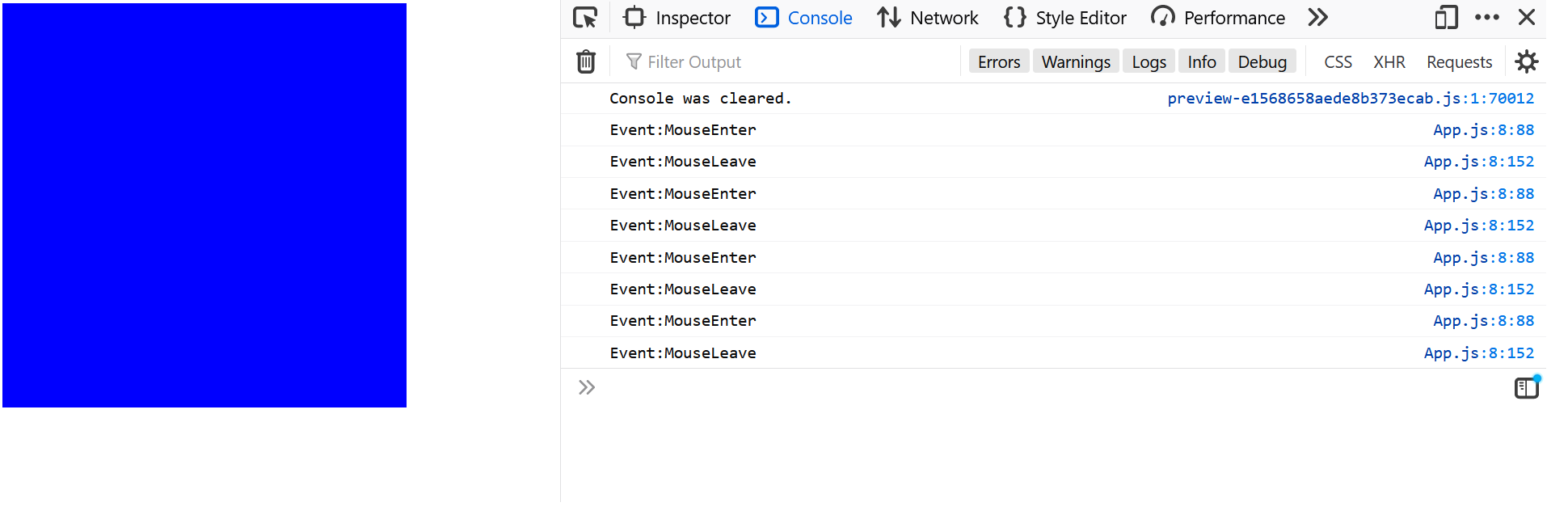
Here is the above code in action. 
Creating a Button
Add the following code to App.js to create a simple button. The style object styles is used with the inline style attribute.
1 import React from "react" ; 2 3 function App ( ) { 4 const styles = { 5 width : "100px" , 6 fontSize : "20px" , 7 borderRadius : "40px" , 8 border : "1px solid black" , 9 color : "#fafafa" , 10 margin : "0.5em 1em" , 11 padding : "0.25em 1em" , 12 background : "#c83f49" , 13 } ; 14 15 return ( 16 < div className = " App " > 17 < button style = { styles } > 18 { " " } 19 Red 20 </ button > 21 </ div > 22 ) ; 23 } 24 25 export default App ; JSX
Here is how this button will look.

For this example, you will use mouse events to change states with React hooks. When the user hovers over the button, the entire app's background color will be changed according to the button's color, Red or #c83f49 (hex code for strawberry red).
Import useState in App.js file.
1 import React , { useState } from "react" ; JSX
Next, define a new state bgColour and give it an initial value of #fafafa . This is the hex code for very light gray.
1 import React , { useState } from "react" ; 2 3 function App ( ) { 4 5 const [ bgColour , setBgColour ] = useState ( "#fafafa" ) 6 7 ... 8 } JSX
Set this state as the background color of the app. For this, you will need to create another style object named appStyles for the div with className="App" . For the background property, add the state bgColour using the template literals.
1 function App ( ) { 2 3 const [ bgColour , setBgColour ] = useState ( "#fafafa" ) 4 5 const appStyles = { 6 height : "100vh" , 7 background : ` ${ bgColour } ` 8 } 9 ... 10 } JSX
Add this appStyles object to the div .
1 < div className = " App " style = { appStyles } > 2 </ div > JSX
You will see that the app's background color will change, though the change is very slight.
For the final step, you will add the onMouseEnter and onMouseLeave events to this button. Inside the arrow function, you will update the bgColour state with the #c83f49 when the onMouseEnter event is triggered and revert it back to #fafafa when the mouse leaves the button or onMouseLeave event is triggered using setBgColour() function.
1 return ( 2 < div className = " App " style = { appStyles } > 3 < button 4 className = " primary " 5 style = { styles } 6 onMouseEnter = { ( ) => setBgColour ( "#c83f49" ) } 7 onMouseLeave = { ( ) => setBgColour ( "#fafafa" ) } 8 > 9 { " " } 10 Red 11 </ button > 12 </ div > 13 ) ; JSX
And it's done, you can see the above code in action.

Here is the complete code for this background color changing hover effect.
1 import React , { useState } from "react" ; 2 3 function App ( ) { 4 const [ bgColour , setBgColour ] = useState ( "#fafafa" ) ; 5 6 const appStyles = { 7 height : "100vh" , 8 background : ` ${ bgColour } ` , 9 } ; 10 11 const styles = { 12 width : "100px" , 13 fontSize : "20px" , 14 borderRadius : "40px" , 15 border : "1px solid black" , 16 color : "white" , 17 margin : "0.5em 1em" , 18 padding : "0.25em 1em" , 19 background : "#c83f49" , 20 } ; 21 22 return ( 23 < div className = " App " style = { appStyles } > 24 < button 25 style = { styles } 26 onMouseEnter = { ( ) => setBgColour ( "#c83f49" ) } 27 onMouseLeave = { ( ) => setBgColour ( "#fafafa" ) } 28 > 29 { " " } 30 Red 31 </ button > 32 </ div > 33 ) ; 34 } 35 36 export default App ; JSX
Conclusion
In this guide, we discussed two methods of creating a hover button in a React app. The first method, pure CSS, is ideal for when the button itself does transformations such as grow, shrink, etc. The second method, using mouse events, is perfect when hovering on a button changes React components.
Here are a few resources that you may find useful:
Change Button Color on Hover Inline Css
Source: https://www.pluralsight.com/guides/create-a-hover-button-in-a-react-app
0 Response to "Change Button Color on Hover Inline Css"
Post a Comment